Mouse Gestures Suite
User Scripts
Note: Custom functions and user scripts are available since version 2.0.0.
Mouse Gestures Suite allows you to create your own functions so you are not limited only to the built-in set. You can write any script to be executed when you perform a gesture. Scripts are written in JavaScript and can be run in one of the two scopes:
- Native (ChromeWindow) scope
- Web page scope

Native (ChromeWindow) Scope
In this mode the script will be executed as if run directly from an
extension having full browser privileges. It will always be run inside
a function so you do not have to worry about variable name conflicts
with this or other extensions. However, you will also have access to
the global scope of a typical XUL extension — the window
variable will refer to the ChromeWinow object, which is
the browser's window XUL element.
Use this scope if you want to invoke internal functions of the browser rather than interacting with the web page. These scripts will run even when JavaScript is turned off.
If there is an error during script execution it will be displayed as a gesture status message in the lower left corner of the browser.
Parameters passed to the script in Native scope mode:
event |
Event which started the gesture – this will be the mousedown
event for mouse and rocker gestures, or DOMMouseScroll
event for scroll wheel gestures. Please note that trying to
determine which page element the gesture was started on is not
always reliable using this event — in multi-process Firefox
event.target will point to a browser's XUL element, not the HTML
element within the page. Use other parameters for this purpose
(below) or use web page scope mode. |
upEvent |
The mouseup event that ended the gesture. Not set (null)
for rocker gestures and scroll wheel gestures. [available
since version 2.1.0] |
links |
Array with references to all links found under gesture. Note
that in multi-process Firefox these will be objects wrapped in
CPOWs so accessing or manipulating them may be slow. |
linksUrls |
Array with URLs of all links found under gesture. |
img |
Reference to image found under gesture. Note that in multi-process Firefox this will be an object wrapped in a CPOW so accessing or manipulating it may be slow. |
imgUrl |
URL of image found under gesture. A background image usually will also be found but normal images will have a priority. |
frame |
Reference to the frame or iframe at the start of the gesture. If no frame was found this will be the top window element. This will be null for gestures started on tabs. Note that in multi-process Firefox this will be an object wrapped in a CPOW so accessing or manipulating it may be slow. |
tab |
For gestures started on a tab this will contain a reference to
the browser's XUL tab element. |
Examples
Load www.google.com page:
gBrowser.loadURI("http://www.google.com/");Open www.wikipedia.org in a new tab:
openNewTabWith("http://www.wikipedia.org/");Open link under gesture always in the current tab, even if it would normally open in a new tab or window:
if (linksUrls.length) { gBrowser.loadURI(linksUrls[0]);
}
Exit Firefox/SeaMonkey:
goQuitApplication();Show menu with recently closed tabs by invoking menu of a different extension Undo Closed Tabs Button. Install this extension and place its button (by using Customize) in a visible place somewhere in your browser and use this script:
var button = document.getElementById("uctb-toolbar-button");
if (button) {
undoClosedButt.rightClickMenu(button, event);
var popup = document.getElementById("uctb-menu");
popup.moveTo(event.screenX, event.screenY);
}Pin/unpin tab. This will also work on any tab by starting a gesture on that tab:
var curTab = tab || gBrowser.selectedTab;
if(curTab.pinned)
gBrowser.unpinTab(curTab);
else
gBrowser.pinTab(curTab);Web Page Scope
Use this scope if you want your gesture to perform certain actions in
the web page or access some information in the page. Your script will
be injected into the page and executed with the same scope and
privileges as a regular web script. You can easily access and modify
page content, and execute or suppress functions in the page. Your
script will be run from within an anonymous function and the global window
variable will refer to the web page window object. JavaScript needs to
be enabled for these scripts to run.
If there is an error during script execution you can see it in the browser's standard JavaScript console or web console.
Parameters passed to the script in web page scope mode:
node |
Reference (DOM object) to the element on which the gesture was
started. If gesture was started on current tab this will be the
document.documentElement object of the page (the html
element). |
link |
Reference (DOM object) to the first link found under gesture
or null if no link was found. |
onTab |
true if gesture was started on a tab, false
otherwise. |
If there are frames in a page the script will be injected into the
frame where the gesture was started. Therefore, if you start a gesture
in a frame and then draw it over a link outside the frame then you may
not get access to the link parameter.
If a gesture is started on a tab and there are frames in the page then the script will be executed in the top frame. Web page scope scripts will not be executed for gestures started on a different tab than the active one.
Examples
Focus cursor on the first input box in the page:
var input = document.querySelector("input[type=text],input[type=search]");
if (input) {
input.focus();
}Show (hidden by default) all links to cached and similar pages on google results page:
if (/\.google\.[a-z.]+\/search\?/.test(location.href)) {
var hiddenElements = document.querySelectorAll('div.ab_dropdown.action-menu-panel');
for (var i=0; i<hiddenElements.length; i++) {
if (hiddenElements[i].style.visibility != 'visible') {
hiddenElements[i].style.visibility = 'visible';
} else {
hiddenElements[i].style.visibility = 'hidden';
}
}
}Enlarge font of a page element:
var size = getComputedStyle(node).getPropertyValue("font-size");
if (size) {
var newSize = parseInt(size) + 2;
node.style.fontSize = newSize + 'px';
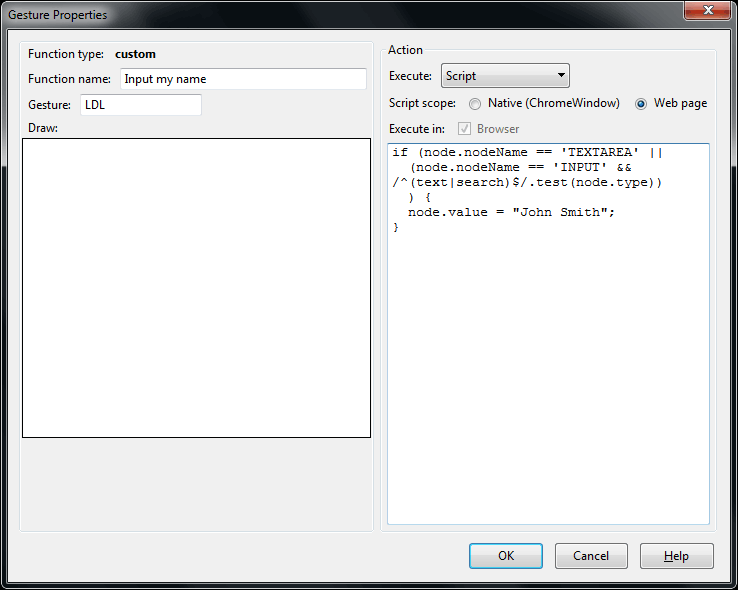
}Insert predefined text into form field:
if (node.nodeName == 'TEXTAREA' ||
(node.nodeName == 'INPUT' && /^(text|search)$/.test(node.type))
) {
node.value = "This is me!";
}